In the world of technology, we can all find answers to our questions with one click. However, have you ever paid close attention to the format of the source? Do you like watching videos, reading articles, voice searching, or checking from the first person? For example, in software development and the ITO industry, checking interviews and personal stories directly from professionals, like software developers, engineers, and CTOs, is one of the most interactive and reliable ways to educate yourself. Personal stories and real experiences make education more applicable and memorable.
At CodeRiders, we have an interview series with our software developers.
Subscribe to Newsletters
This time we talked with our full-stack software developer, Sona Avetyan. She will share:
- Her backstory and journey to becoming an experienced software engineer,
- Her experience at CodeRiders as a full-stack software developer,
- Her experience working with JavaScript and its most-used frameworks: Node.js, Vue.js, and React.js.
Before diving in, let’s clarify the importance of JavaScript (JS) and its frameworks with some statistics.
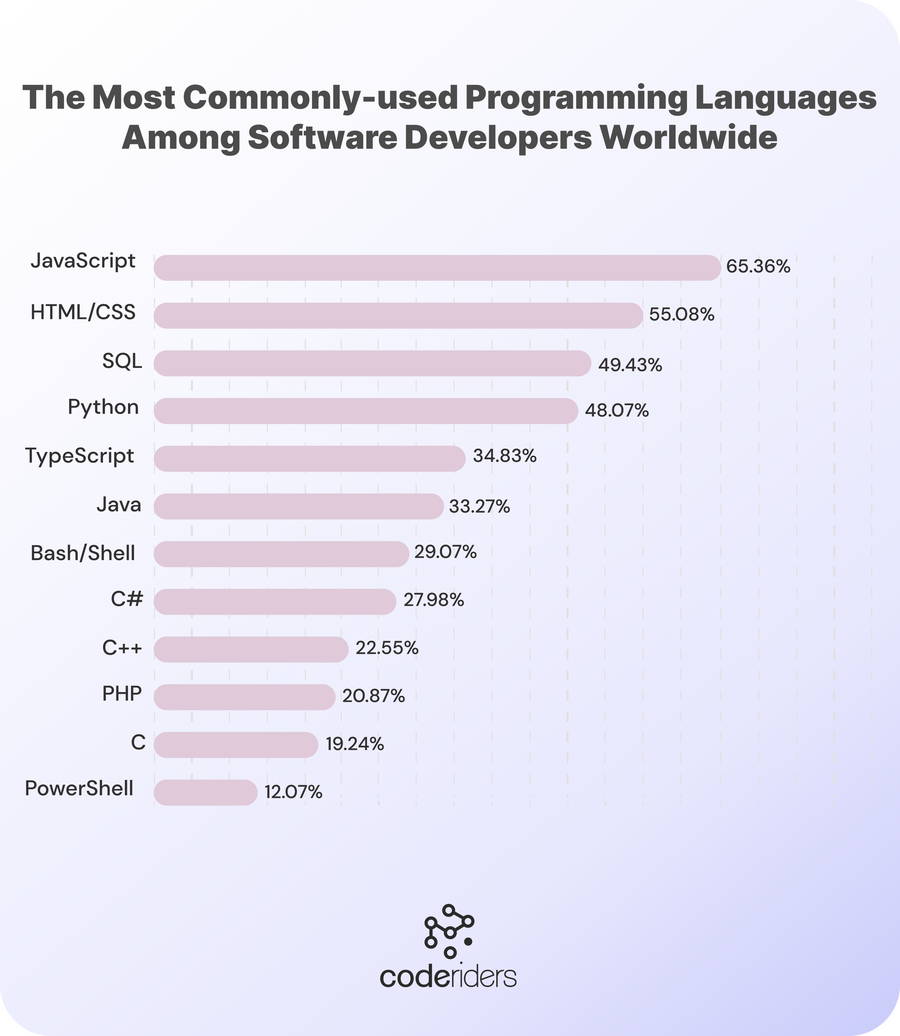
According to Statista, as of 2022, JavaScript is the most commonly used programming language among software developers around the world, with more than 65% of respondents stating that they used JavaScript.

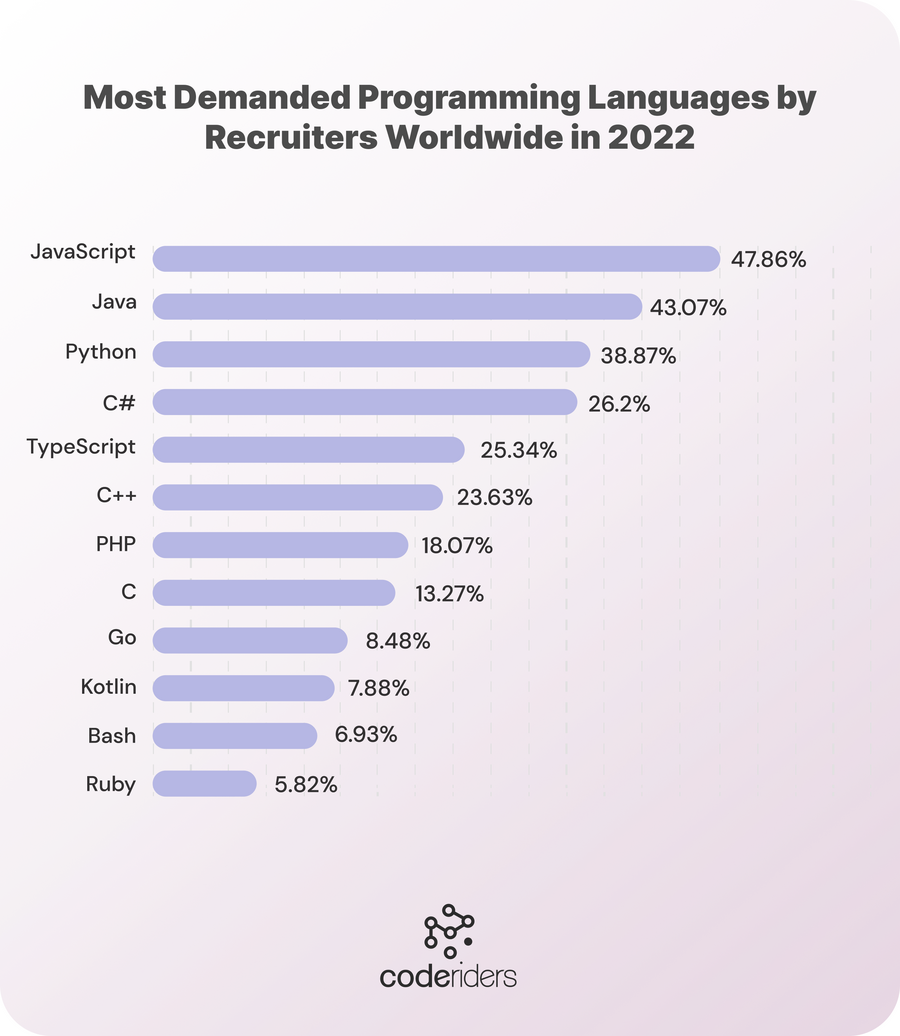
JavaScript is also leading another Statista report as the most demanded programming language by recruiters worldwide.

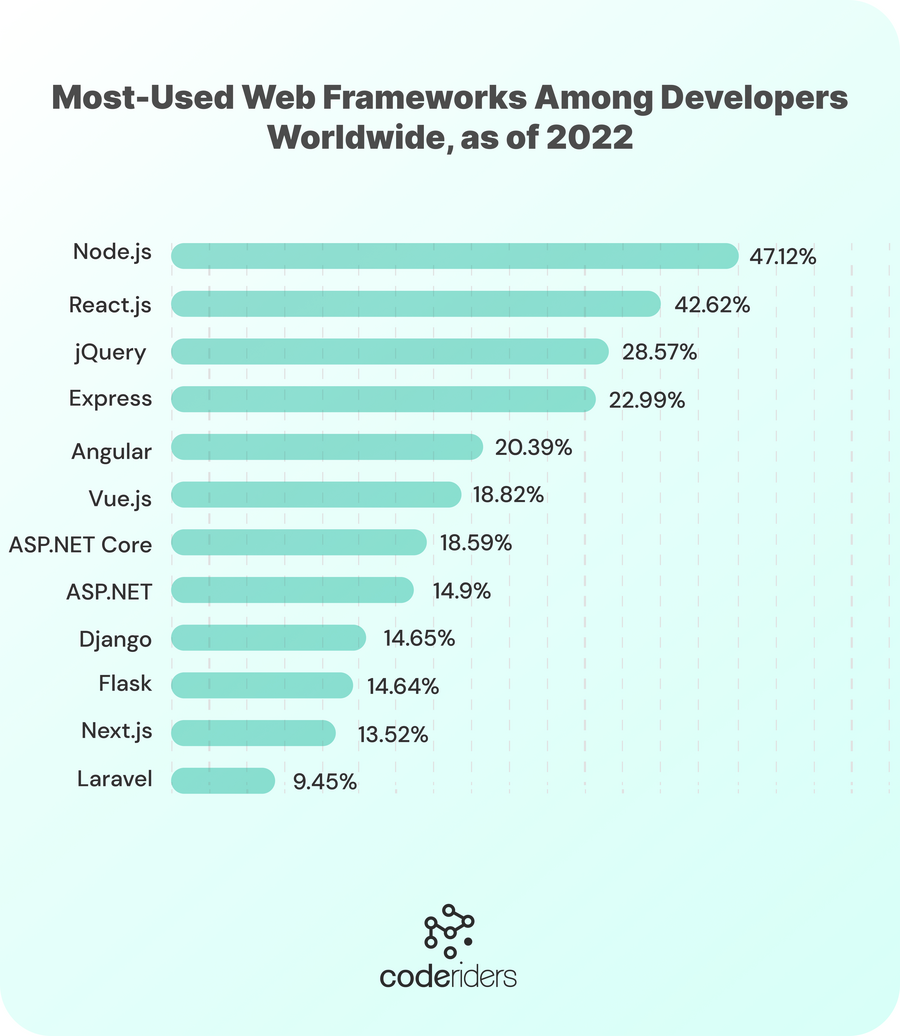
Of course, after these numbers, it is obvious that JavaScript frameworks will also lead the list of the most used web frameworks in the world.
According to Statista, as of 2022, Node.js, React.js, and Vue.js are among the top 10 most popular frameworks among software developers worldwide.

With this in mind, let’s start our conversation with CodeRiders’ full-stack software developer, Sona Avetyan.
- Hi Sona. Thanks for taking the time to share your knowledge and experience as a software developer. To start, please introduce yourself.
- Hello. Thank you for the interview invitation. I’m Sona, a full-stack software developer with 3+ years of professional experience in developing web and desktop applications using innovative technologies. Since my acceptance into CodeRiders software development company, I have taken part in our company’s projects and successfully delivered applications using PHP, JavaScript, and its main frameworks: Vue.js, Node.js, React.js, and MySQL.
- How did you end up at CodeRiders?
- I think my backstory of ending up in the IT industry (specifically in CodeRiders) is interesting and maybe motivating for some. That is why I want to share it with you in more detail.
I have a master's degree in actuarial science and mathematics, and at the beginning of my career, I pictured myself as a successful professional in this field. However, as time passed by, I noticed that my interests were switching off, especially after the big “explosion” of the computer science and information technology industry into the Armenian economy. During my university years, the IT field was blooming in Armenia. More and more young adults were obsessed with IT, and there were so many opportunities for growth and excellent careers in it. Although I was doing quite well in my field, I decided to start a brand new one in the information technology industry. My friends advised me to trust CodeRiders web development school for a stable start, and I followed their advice.
After successfully graduating from CodeRiders software development school, I started working for one of the biggest insurance companies in Armenia as a tech support specialist. Eventually, I grew up to be the team lead. Although I liked my job, I always knew I wanted much more than just supporting and maintaining the code written by other software developers and engineers. The insurance company was just a "preparation" for me for a bigger and brighter career path.
I worked in the insurance company for 6 years, and in the meantime, I kept CodeRiders in my mind. I knew that the software development school was transformed into the CodeRiders software outsourcing company and has become one of the most successful local tech companies in Armenia. I followed CodeRiders on social media and always pictured myself as a part of their friendly team. I loved the company and its style of working. In 2019, I got a call from the founder of CodeRiders and he invited me to join their lovely team. It was one of my favorite phone calls ever. I was thrilled, and of course, I accepted the offer, and that is how everything started. I quickly adapted to the atmosphere as I was familiar with the company and everyone was very supportive, friendly, and always ready to help.
- Can you speak more about your main tech stack and what you considered when choosing these technologies?
- This is the “full package” of my technical skills as of now.
- Web: HTML, CSS3, LESS, SASS, Bootstrap, JavaScript, PHP
- Servers: Apache, WAMP
- Databases: MySQL, MSSQL
- Languages: PHP (version 5.6-8.x), JavaScript, SQL
- Technologies/Libraries: Vue.js, React.js, Node.js, Laravel, JQuery, Electron.js, Social APIs (Google)
- Concepts: OOP, MVC
- Environments: Linux (Ubuntu, CentOS 6/7), MS Windows 10, Git, SVN

I worked with the PHP software development language at the beginning of my programming career. Then I switched to JavaScript. I love them both, but JS is my favorite for sure.
My first “mini-project” with JS was building an online business card system for our company. All our employees could insert their credentials and make their custom business cards. Then, they could scan and print these business cards, transfer them onto their cell phones or computers, and use them on various occasions. I used Vue.js for front-end development Node.js and MongoDB for back-end development. This was my very first project that was completely based on JS technologies. At that time, I had the choice of using PHP for the back-end, but I was very interested in JavaScript and its frameworks. Besides, it was our own project, so I gave it a try, and it worked very well.
JavaScript is very dynamic if you do not use TypeScript with it, which is exactly what I like about JS. I enjoy playing with the code. It is like playing with plaster, and you do not have to follow certain fixed steps on many occasions. Unlike static languages like Java, in JavaScript, the interpreter assigns variables a type at runtime based on the variables' value at the time. Dynamic JavaScript is a method of creating actions on a web page without having to load the whole page in the browser. This, in its turn, improves the website speed and makes it more responsive to the user. On the other hand, you can not imagine web development without JS because the whole control of front-end development is in the hands of JS technologies.
So, in JavaScript, you can be much more flexible, and it can help you in many cases. However, this dynamism sometimes irritates many software developers, especially if they are software developers of typed languages like Java or C#. We have nothing fixed in JavaScript, but on the other hand, if you want to be a little “creative” with the code, it gives you a chance. Meanwhile, JavaScript also has a solution for those software developers who are used to typed languages. With its flexibility, they can simply use TypeScript with it.

The difference between typed and dynamic software development languages is in the following. If you give a certain variable a type, it is fixed, and you can never change it. For example, if you define a certain variable as a string, number, or something else, you can never get back and change its type. On the other hand, in dynamic languages like JS, you can say, OK, currently my variable is a number, but later I will make it a string. In some cases, the “strictness” of typed languages is great because you avoid many errors, but on the other hand, the dynamism of “flexibility” also helps on many other occasions. So, it is hard to say which one is better. It mainly depends on a specific software developer and the characteristic features of a specific project.
To sum up, if I have a chance to choose the tech stack of a specific project, I pay close attention to the "substance" of the project. It is very important to understand the essence of your project, its structure, and the possibility of its expedience, as these are the main factors to consider before choosing a specific tech stack for your project. Like, should you use SQL or MongoDB for the database? Why is it better to use Vue.js for front-end development? What about Node.js or PHP for back-end development, and so on?
- Please speak about your favorite things about JavaScript and its frameworks (Node.js, Vue.js, and React.js).
- The dynamism of JavaScript
- Working with JS and its frameworks is like building a house
As I mentioned earlier, dynamism is my number one favorite thing. I like JS front-end frameworks the most. With JavaScript front-end frameworks, you are free to play with your imagination.
I often compare working with JS and its frameworks to building a house. You first build the “skeleton” of your building, and you already establish the places of specific items on every floor, e.g., the front door, rooms, windows, and so on. Instead of rebuilding all of them on each floor, you just reshape them on every floor. Every stone in your house is a component, and every staircase or elevator is a routing. In this building, for example, every floor is your website's pages, the stairs and elevators are the routings (when you transfer from one page to the other), and all other items, like walls, chairs, and windows, are changeable components.
The guests of the house are the users, and the residents are the other software developers and engineers working with you. The residents' guests should feel comfortable when visiting your house.
- Which is the best JavaScript framework?
- This is a very intriguing question and, of course, does not have a specific answer. Instead of just mentioning a specific JavaScript framework, I will compare the most popular JS frameworks and leave it to you to decide.
Subscribe to Newsletters
Vue.js and React.js are used in front-end development, while Node.js is used for back-end software development.
Vue.js and React.js are very similar and, at the same time, very different. If you know React.js, it is very easy to learn Vue.js and the other way around. These two frameworks are replenishing each other. For example, when I deal with inputs and changes, it is much easier to work with Vue.js than with React.js.
In React.js, you should write more code than in Vue.js. The code structure is also better organized in Vue.js, but again, it also highly depends on how you write your code.
In general, JS frameworks are the best because they consist of components, and it is very easy to play around with them. You take into consideration the "do not repeat yourself" pattern. If you have already written a component, you can use it in multiple places instead of rewriting it.
For example, you have to write a code for a "button", and the structure of this button is the same in all places except for minor changes, such as the color of the button or hover color. The software developer does not rewrite the code from scratch if they want to make these minor changes. They take the specific component responsible for the color and change it on various pages according to the client's requirements. So, on every page, you call this "color component".
I use Node.js in my back-end development together with React.js and Vue.js for front-end development, and the combination of these three technologies is just ideal. I joke about this combination by comparing it to an ideal person, who is gorgeous both inside and out.
In the Node.js framework, I enjoy working with Express.js or Nest.js. I started working with Nest.js during the development of our new website, which will soon be released.
- How would you assess the importance of JavaScript in today's IT industry?
- I do not imagine web development without JavaScript. Of course, nowadays, the IT industry is growing massively and rapidly, but JS has the same growth speed. It adjusts its solutions according to the latest IT developments. So, I’m positive JS will stay in the IT industry for decades.

- Please speak about your most “memorable” software development projects at CodeRiders.
- I will speak about my first “massive, complex, and enormous” project, as I like to call it. This project has shaped me as an experienced software developer.
It is hard to explain this custom software development project in short. The client operates in multiple industries: media and entertainment software solutions with marketing and analytics software solutions. The client offers a huge platform for the users to register, run and track the effectiveness of their companies' advertisements, define work limits for their employees, and check the results.
I worked on this project with my colleagues from CodeRiders and with some other remote software engineers from other countries. We worked on this project at the time of the COVID lockdown when everyone was working from home. It has been only a few months since my acceptance to the CodeRiders team. Because this was my first massive project, I used to stay late, up to 2:00 a.m., with my fellow software developers from CodeRiders, who were eager to help me, so I could smoothly get involved in the development processes. This was the “introduction” to CodeRiders’ team spirit to me.
Our goal was to develop bug-free and high-quality code, and it did not matter whose task we were working on. All my colleagues would initiate video calls to review the code and give advice. Our motto at CodeRiders is "We desire, together we achieve," and yes, that is the truth, and thanks to this approach, I integrated into our team and became experienced in the field of software development.
This approach worked with other remote software developers as well. I remember whenever we had an issue, it did not matter who caused the error. Our first priority was to fix the issue asap. So, one of us would do it as soon as possible. We then would have an emergency call and discuss the problem and the causes of the issue to ensure we would not have a problem like that in the future.
- Please enumerate some advantages and disadvantages of JavaScript.
- Advantages
- JavaScript is easy to understand and learn.
- JavaScript supports all modern browsers, which helps in producing an equivalent result.
- Software developers have the chance to make rich interfaces.
- You can simply implement it in every project because it works perfectly with other programming languages.
- Global companies prioritize community development and invest in important projects. Good examples are Google, created by the Angular framework, and Facebook, created by React.js.
- JS plays very well with other tech languages.
- It is possible to develop a complete application using only JavaScript from front to back because we have various ways of using JS through Node.js servers.
- And last but not least, it is very popular and has a huge community. You can easily expand your knowledge of JS because there are many available courses.
Disadvantages
- JavaScript code is visible to everyone. Anyone can inspect the code.
- Various browsers interpret JavaScript code differently, which may result in difficulties in reading and writing cross-browser code.
- In JS, debugging is supported by HTML editors, which are not as efficient as other editors like C/C+. This can complicate the developer’s job in detecting the matter (not a critical disadvantage).
Subscribe to Newsletters
- Can you speak about your current project? What are you working on right now, and how is it going so far?
- I’m currently working with React and I love it very much. I am working on a plugin for Figma that significantly eases the work of UI/UX designers or anyone who uses Figma. For example, the client has a designed webpage in Spanish and wants the same page but this time in English. For the designer, not to repeat all their work from scratch, the plugin allows the user to copy the design file and translate it into English by cloning the whole work. It changes the initial language to the preferred one without ruining the design.
The client is from Italy, and I'm the only software developer working on this project. I keep communicating directly with the client. We have daily meetings, during which I represent the work I have done, what I'm currently doing, and what needs to be done. If I have any problems or face challenges, I let them know about them so we can discuss them and find a solution. Besides, we also use Slack for quick messages. From our side, we have also provided them with a project manager, who takes care of non-technical questions like task deadlines, invoices, holidays, etc.

- Can you describe a typical working day at CodeRiders?
- My typical day at CodeRiders starts with a good cup of coffee and some warm morning chit-chat with my colleagues. Then everyone goes to his or her work. We may have several meetings during the day. If it is Monday, the whole team gathers for a big meeting at the end of the day. Everyone represents what they have done, what they are working on currently, and what needs to be done. If someone has problems, they share them with the team and we give advice.
What I love about CodeRiders is that although I’m at work and I am responsible for the quality of my work, I still do not feel pressured by that. Moreover, the atmosphere is so relaxing that I operate better and more productively.
get to know our team and software solutions
- We know that CodeRiders gives the flexibility to choose between working from home or the office. Which one do you prefer and why?
- Yes, we have an opportunity to choose between working from home or the office, but I love working from the office. Either way is productive for me, but I miss my teammates and the office in general. I feel a lot of positive emotions when working from the office.
- Let's imagine you have an interview with a client. Your client introduces you to their project, and at this point, they do not have specific tech requirements. They are open to suggestions. Can you please describe how you will carry on with the conversation?
- I had many interviews with the clients before officially getting into the work. That is natural because the client wants to make sure that the specialist they are about to hire is a good match.
In these interviews, most of the clients want to understand the software developer’s determination, approach to work, and personal values. I have also received some small test tasks, but this does not happen very often, only when the client is new to our company.
There have been times when the client asked me a technical question and I did not have an answer at that time. However, most clients do not concentrate on that, it is more important for them to understand your reaction to challenges. There have been times when I did not know a specific technology that the client needed, but I passed the interview phase anyway. In such cases, the clients probably see my eagerness to learn the required technology quickly.
- What is your all-time favorite project, and why?
- My all-time favorite project is the first big project I described above. Why? Because that is when I gained all the experience and professionalism I have now. I worked on various functions, tested my knowledge of multiple things, and practiced various technologies. Finally, I suffered a lot on these projects: sleepless nights and long calls. Eventually, they became part of my life.
- Which tech language do you think is the future of IT?
-This is a question that will not have a definite answer. Each technology is important in its way and should be used in its place to function correctly. For example, for data science and AI, we use Python and it works. However, Python is not the best solution for back-end web development. Some projects are not that big and complicated but are written in the wrong languages, which unnecessarily complicates the work.
- What would you advise those software developers who are just starting their career in the information technology industry?
- If you think you will learn just once and use your knowledge during your whole career, that is not the case in software development. You should be ready to learn new things, and update and upgrade your knowledge throughout your whole career cycle. So, you should work and learn simultaneously in the IT industry, or you will be left behind.
- Thank you, Sona, for taking the time to talk with us and share your rich expertise.
In addition, let's mention that JavaScript software developers with their popular frameworks (React.js, Vue.js, and Node.js) are very popular these days. In today’s global IT talent shortage, it is much easier to find JavaScript, Vue.js, React.js, and Node.js software developers at affordable prices, especially if you are into software outsourcing and looking for remote software developers in reputable tech hubs.
To read more articles like this, subscribe to CodeRiders’ blog.
Subscribe to Newsletters
To hire JavaScript developers, we offer a free consultation with the team CodeRiders. Contact us to discuss your software needs and check out our software developer rates.
Having
development
needs?
CodeRiders will address your web and mobile development challenges by creating custom software, helping with outsourcing services, or just consulting on your software development requirements.